ece3400-2017
ECE 3400 Intelligent Physical Systems course web page and assignments
This project is maintained by CEI-lab
ECE3400 Fall 2017
How to make a webpage from Github!
By Kirstin Petersen, August 10th, 2017
Starting a Github account
Your team and all the members must create a GitHub account and make a basic website. We will use GitHub to share and save code (source control), and to manage the website. At the end of this class, these repositories will be cloned to the class Github account so don’t upload any information you don’t want to share. You will be required to share all code and design files at the end of the class, however.
To create a GitHub account go to github.com and request a private account via the educational discount (https://education.github.com/discount_requests/new).
Making your website
You can find helpful information here, but the basic steps are to:
-
Make an index.md file in the root of the repository or in the docs folder, Github will automatically recognize this as your home page.
-
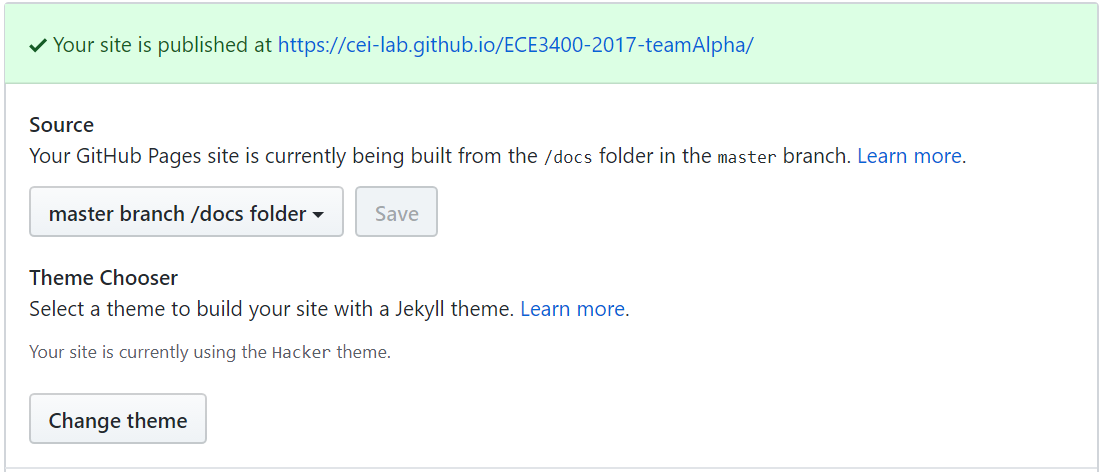
Next, navigate to the settings tab in Github, and the “Pages” option in the left-side navigation bar. Then choose the source of the github page.

-
Now you can find your webpage on a link related to your login name + ‘.github.io/’ + repository name. Fx: https://cei-lab.github.io/ECE3400-2017-teamAlpha/
-
You can use the same menu to choose from a large variety of themes.
-
Be aware that although the site updates immediately, not all browsers update the sites appropriately. It make take several refreshs, or a new window to see your changes.
-
You can use markdown to write simple webpages, or you can choose to use html, although we will only be able to provide limited support for you if you do so.
Design
Your website is public and represents your technical writing skills. It can be a useful resource to share with potential employers! Remember to proof read your websites before submission deadlines and check for things like:
- Spelling (typos!!!)
- Grammar and punctuation
- Formatting (including image size and quality)
Like most lab reports, your webpages for the labs and milestones should have a basic structure. Including an introduction, a list of materials used, implementation/procedure, and a conclusion is a good idea :)
Also, include the subteams you worked in at the top.
If you are borrowing pictures, code, or other resources from datasheets or the web, please please please include references.
Your lab reports should have a good balance of text, images, animations or video demonstrations, and schematics. For schematics, you can use a variety of resources such as LTspice, Digikey’s SchemeIt, Fritzing, or any other software.
If the lab report requires oscilloscope readings, there is software installed on the lab computers that you can use to get screengrabs. You can also insert a flash drive and save the image directly onto that. These methods are much nicer than taking a picture of the screen :P
Images
When you start making your website, PLEASE DO NOT UPLOAD HIGH QUALITY IMAGES. Also, please do not upload a bunch of images that you will not use. A high resolution is rarely necessary and tends to make the website very slow to load. A photo of 600 pixels width, for instance, will serve fine for a large image.
Videos
The easiest way to embed a video on your webpage is to upload it to youtube. It is a good idea to make it unlisted, so that it doesn’t appear on your playlist. Then simply link to the video using standard markdown commands.